
Bombardier nice Touch
I led the UX and Interaction Design on our team at Teague and collaborated with our clients at Bombardier to design the next generation passenger cabin management and media experience for the Global 7500 series and beyond. We showed the value and process for going beyond a simple redesign of what already existed, and created something totally new, bold, and timeless.
As the Interaction Design Lead on this project, I presented our progress monthly as we worked through the program. I designed our presentation decks, built prototypes and was responsible for all of the interaction patterns, flows, and final visual design.

The final result

How we got there..
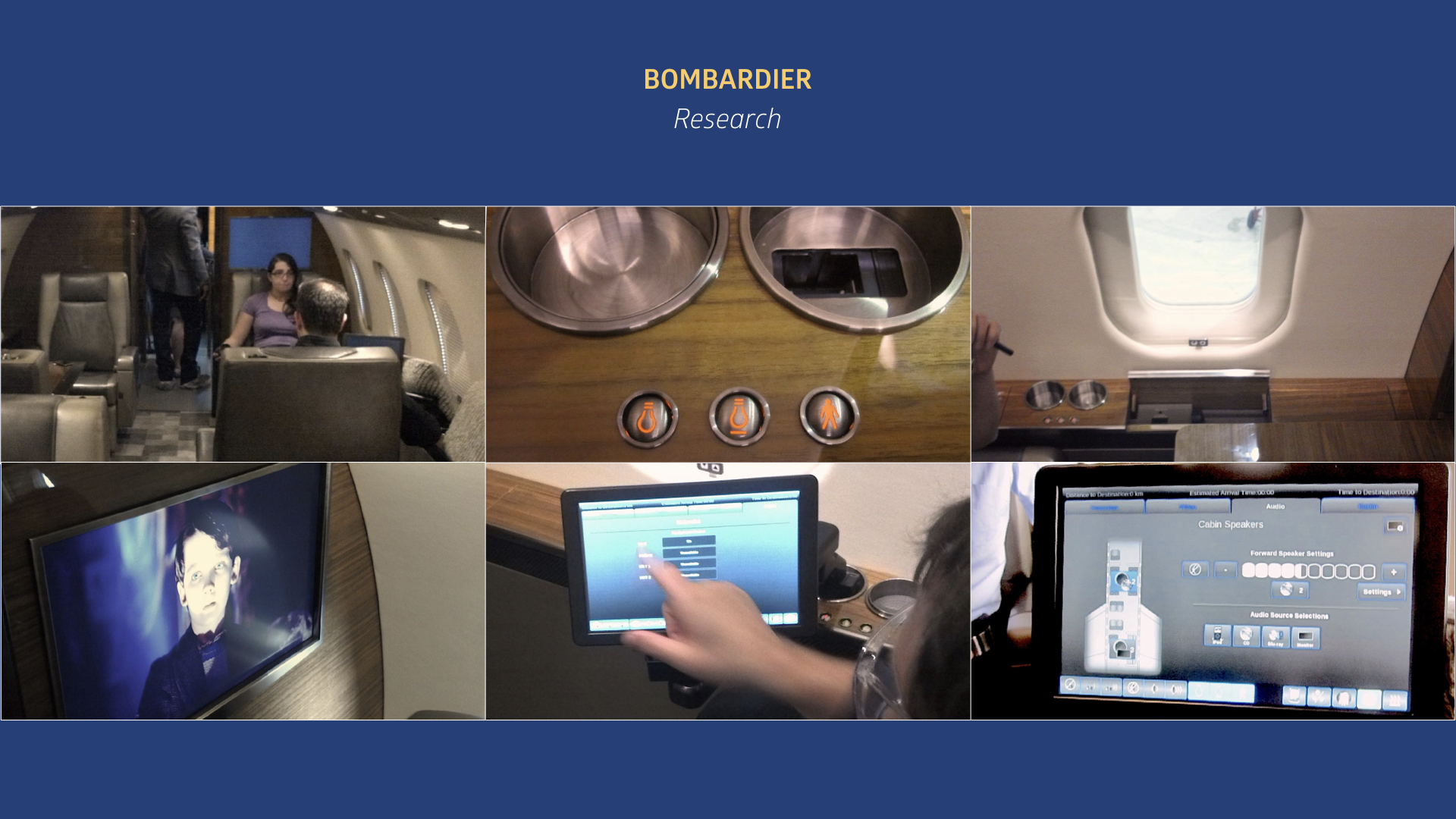
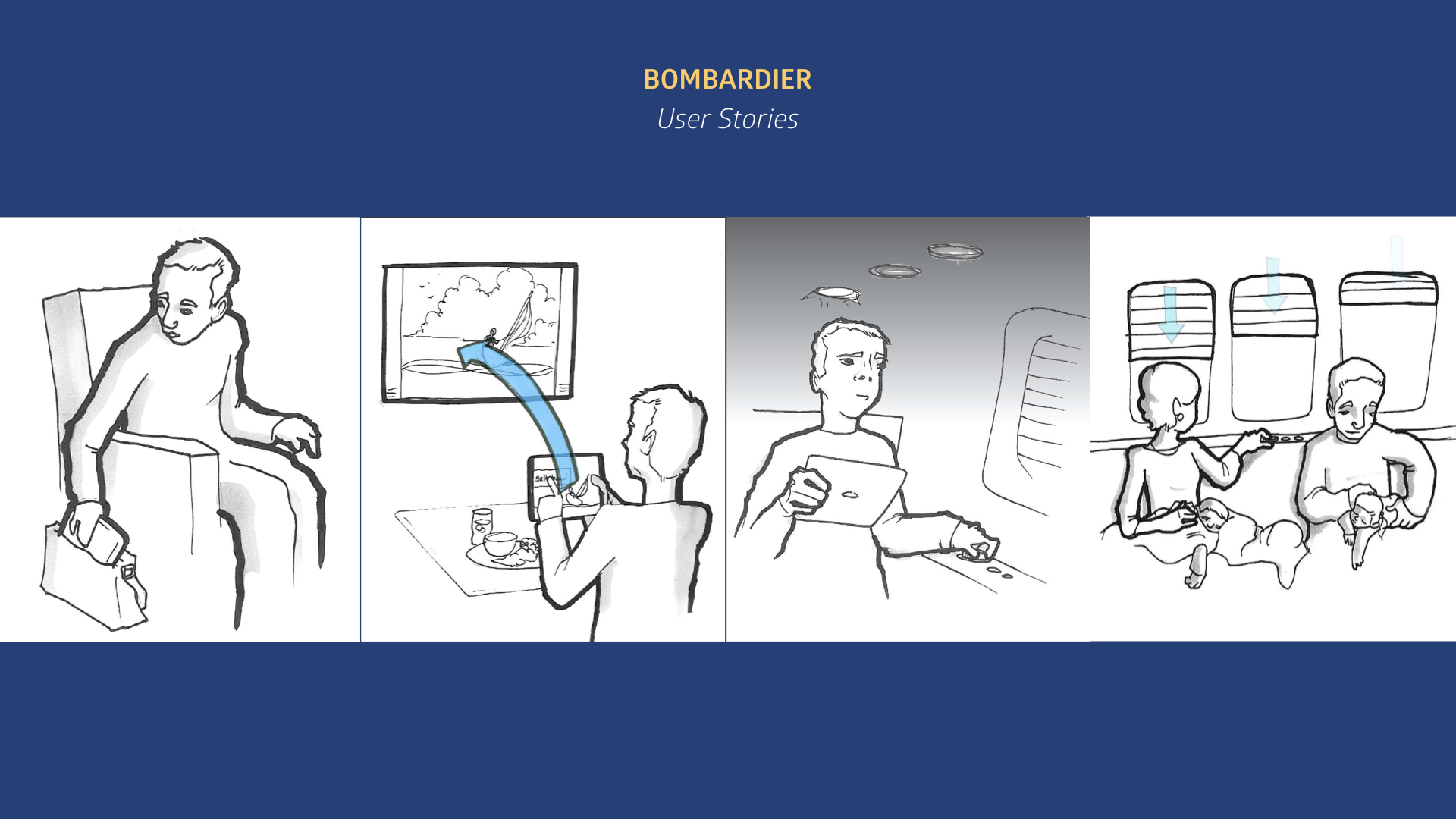
We started with researching the existing private jet experience and walking through how the interface gave users options to control their cabin and media.

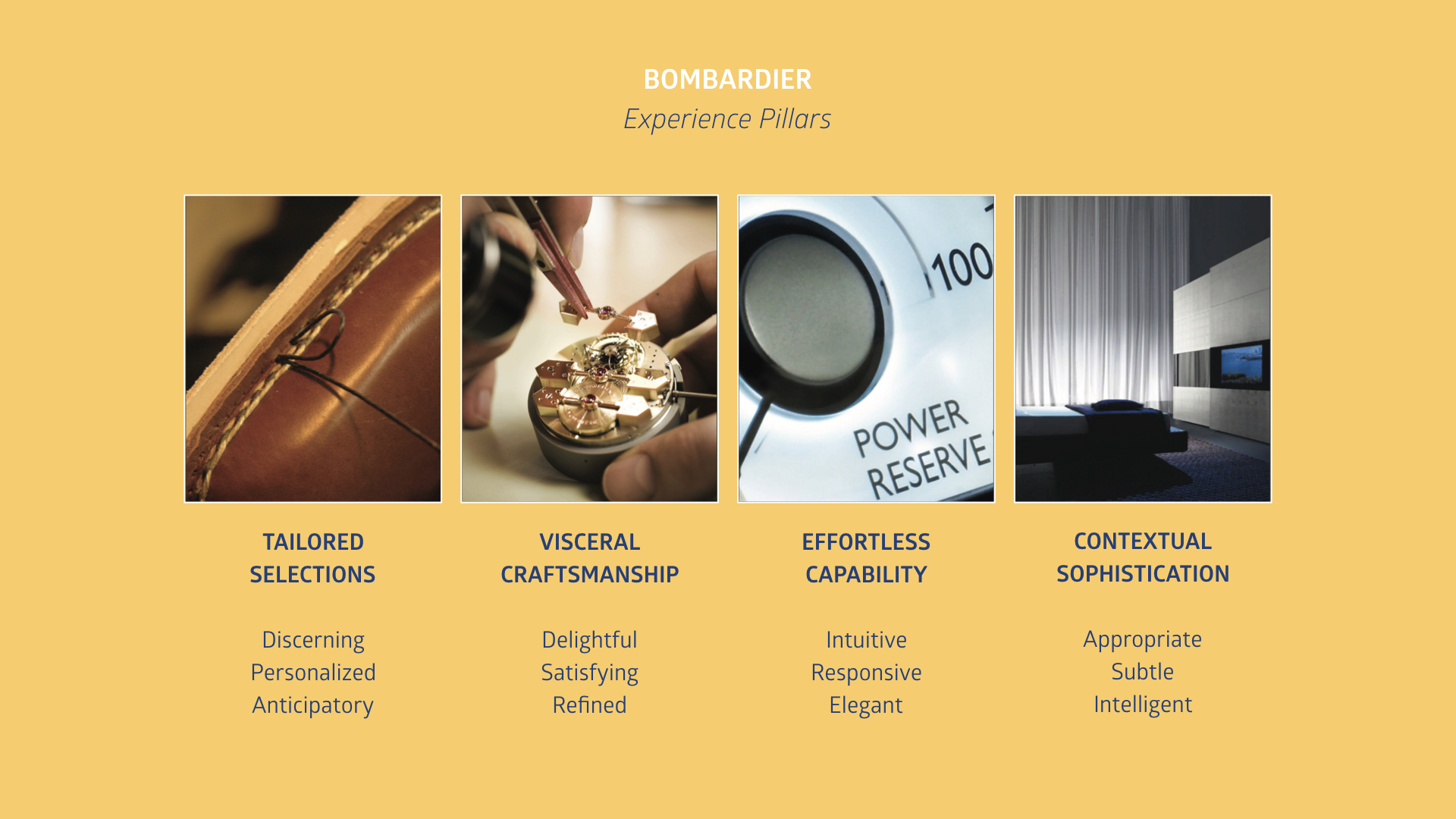
Our guideposts for design decision making

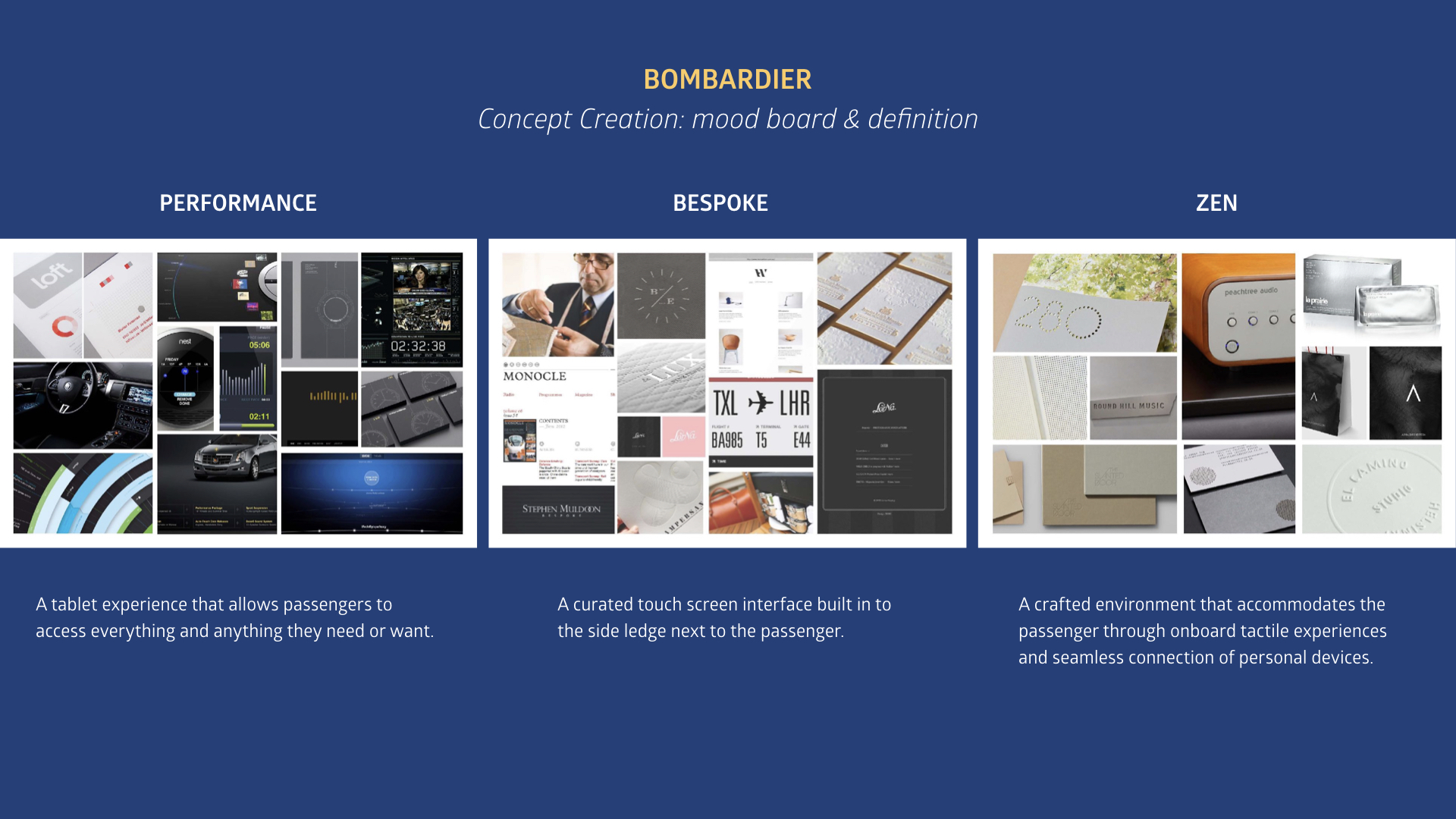
Concept creation: two solid directions and a wild card


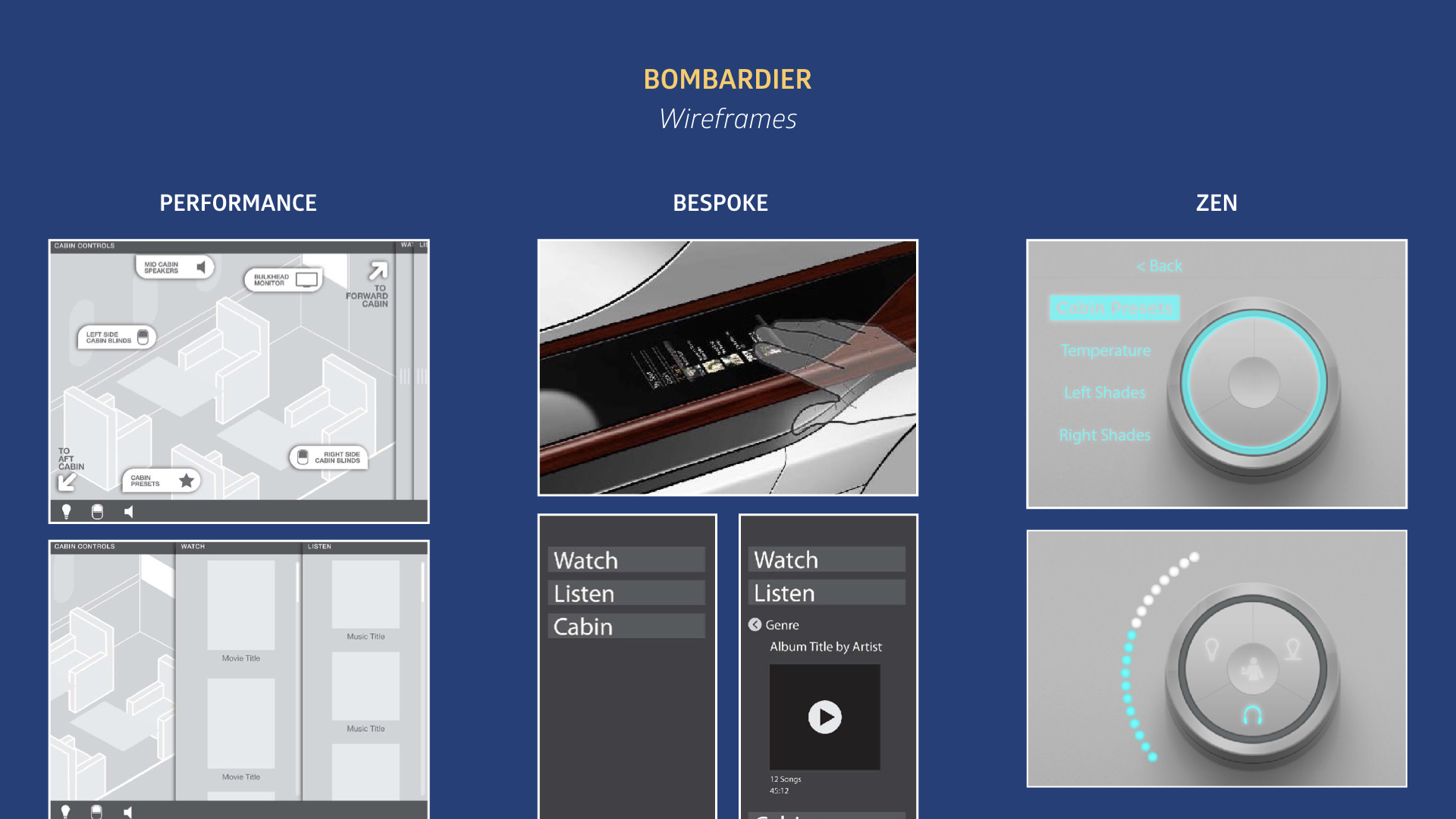
I built interactive prototypes to test out our ideas for how the interactions could work seamlessly within the cabin.

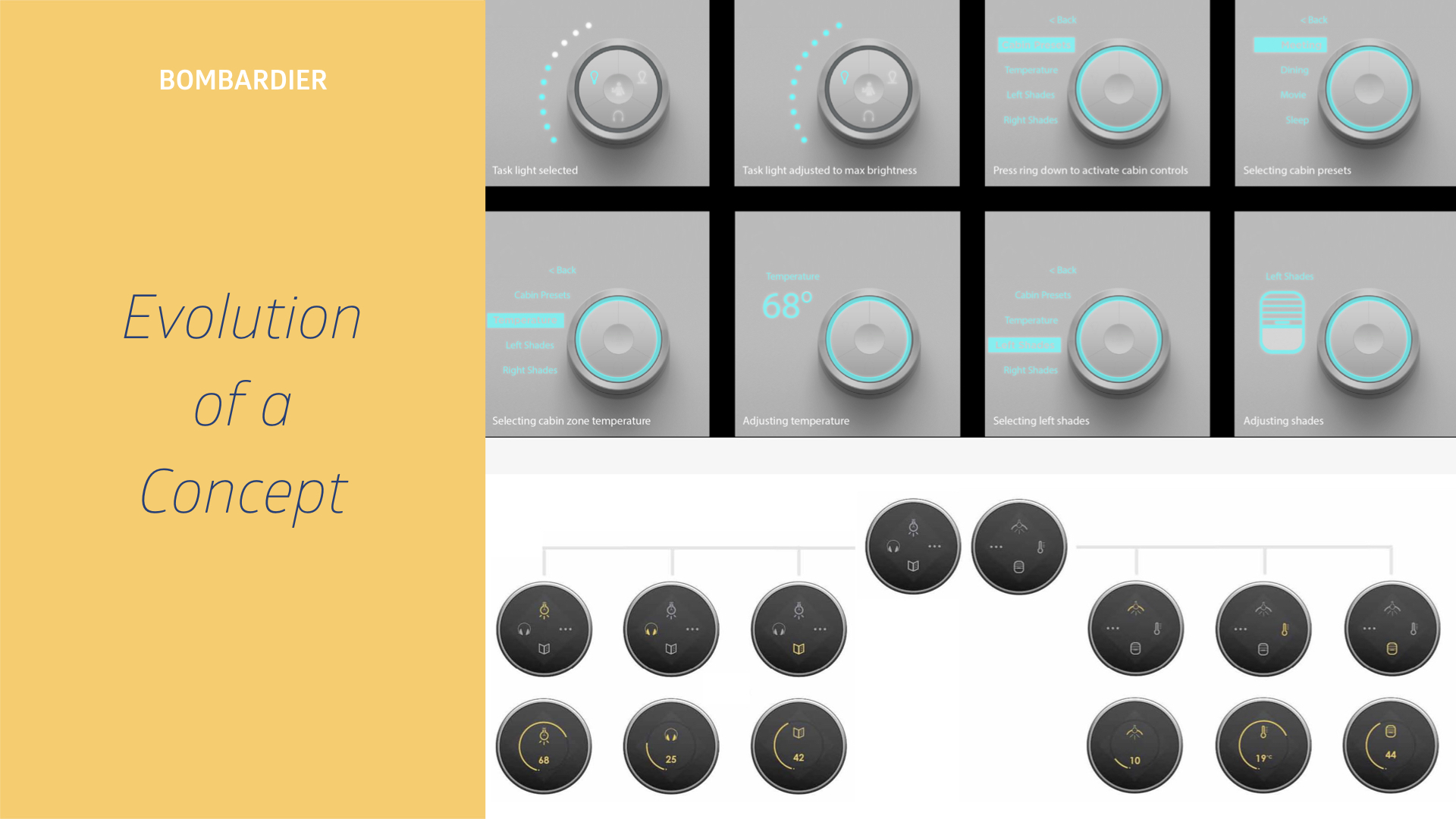
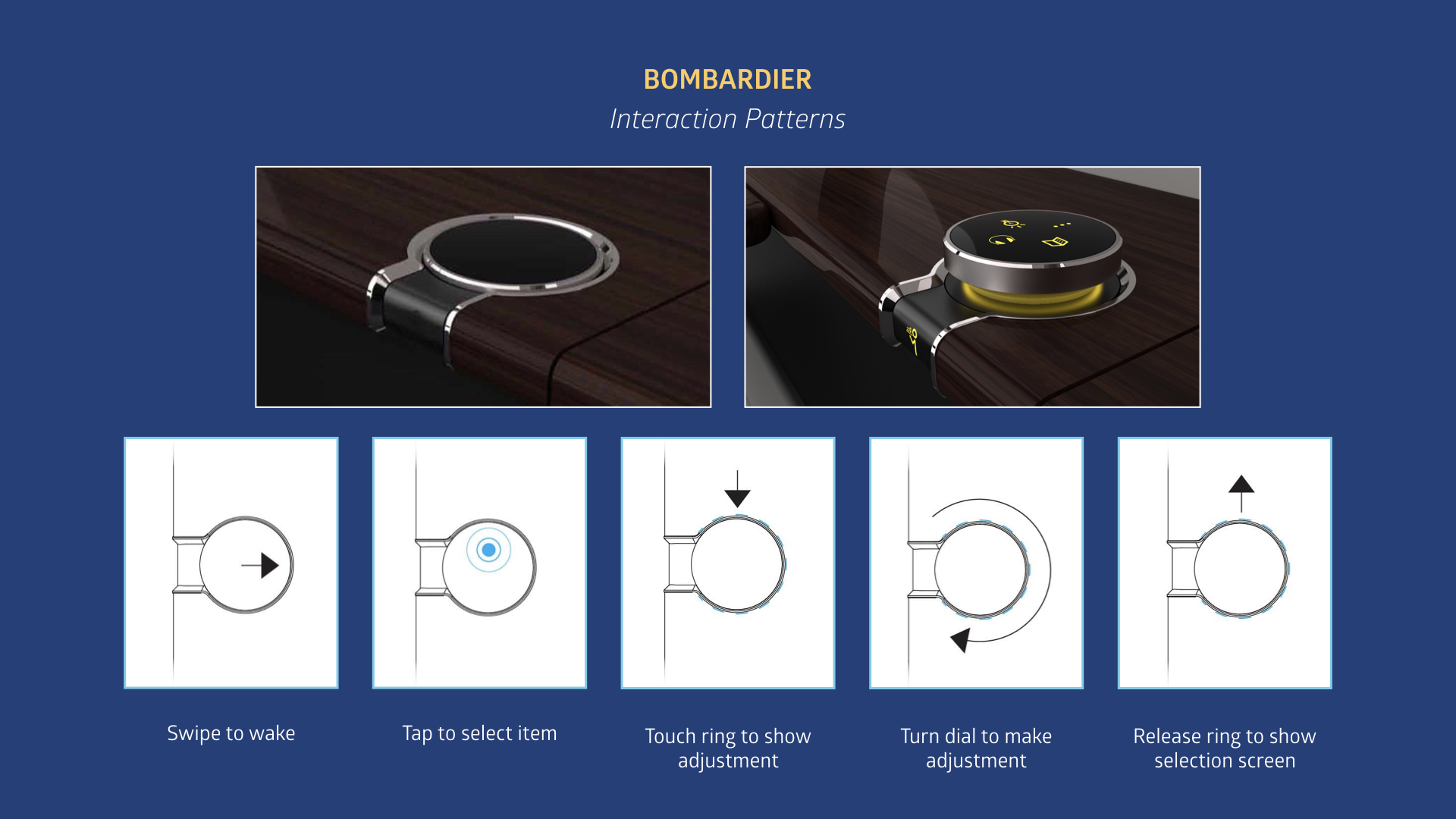
The original concept of the dial was to have a few buttons on top of the dial with a menu off to the side. It was certainly functional, but it was also awkward to create a hierarchy of menus from this interaction. I challenged our assumption that users would need or want so much functionality as well as the need to have UI exist outside of the dial. I took on the challenge of trying to create a way to get all of the UI onto the surface of the dial. One of the breakthroughs in the interaction model was that touching the edge of the dial reveals a level deeper which is where users can make an adjustment; dimming, lowering shades, or changing temperature for instance. Simply letting go of the side of dial returns you to the menu.



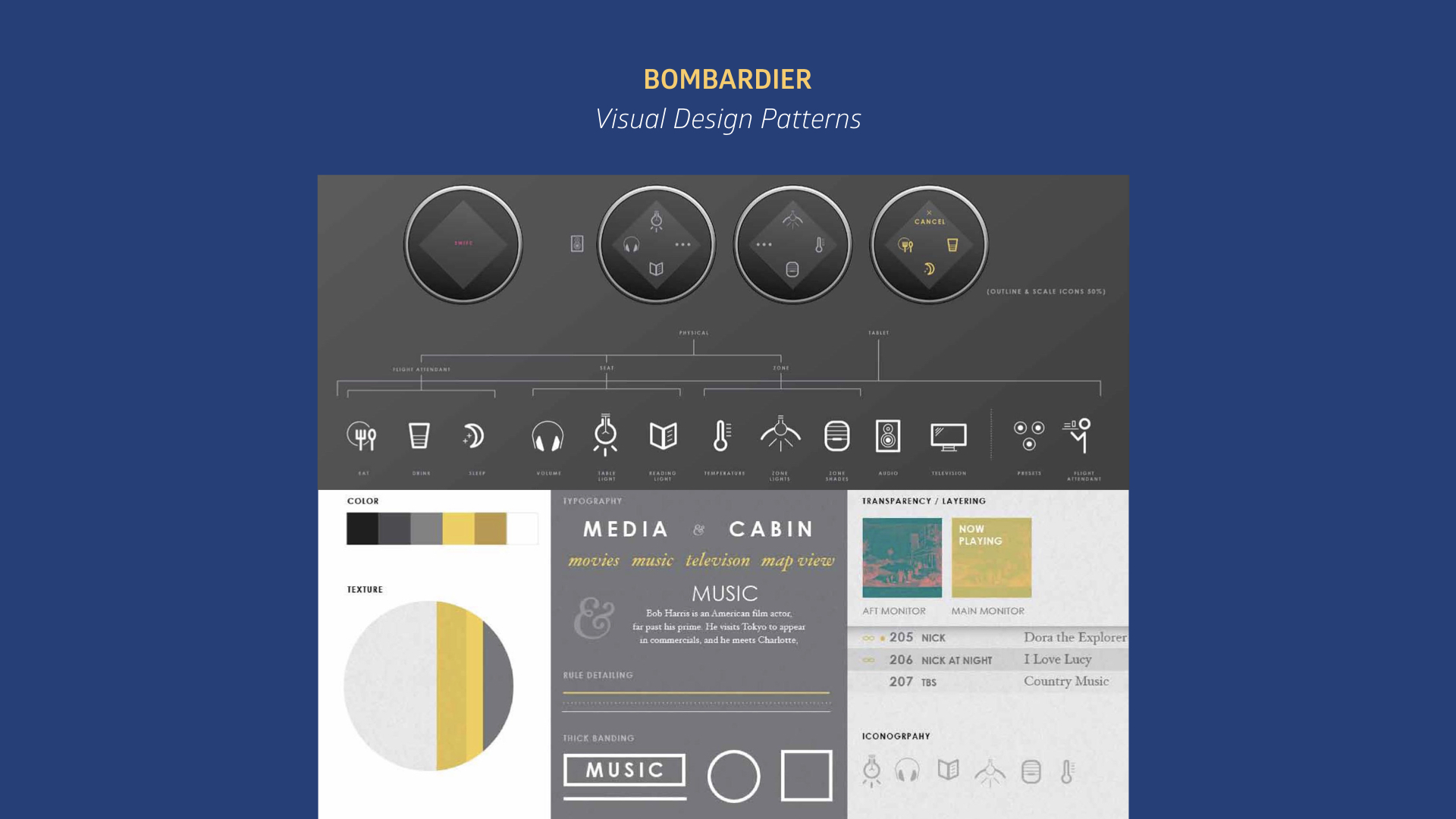
The Tablet Experience is divided into two main sections depending on what the user needs.
The left side is for selecting media to watch a movie or listen to music. It is defined by typography and media imagery.
The right side is for controlling parts of the cabin. It is defined by iconography and intuitive interactive controls.


The development of the product was 6 years in the making and finally announced in May of 2018, branded as the “nice Touch CMS.”
Here is a link to the Bombardier website introducing the system.
